Evernote is a handy tool for collecting and managing information. Not only can you create notes using the Evernote application or app, you can also send content to your account via email. We use this to store content from an HTML form directly in Evernote.
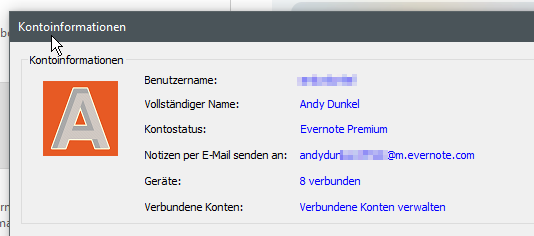
The personal e-mail address can be found in the account information. However, you need an account with costs, with the free basic account it does not work. With a right click you can copy the address so that you don’t have to type it in. Incoming emails are stored by Evernote in the inbox by default and can be moved from there. You can also use the email subject to specify another notebook as the destination.

With DA-FormMaker we now create a form which should send to our notebook. So that we do not use the Evernote address directly in the form, we create an alias with our domain:

This email address will be redirected to our Evernote address. This has two advantages. Firstly, the e-mails come “from our server” and secondly, we prevent spam. If the email address is used for spam, we delete the alias and create a new one.
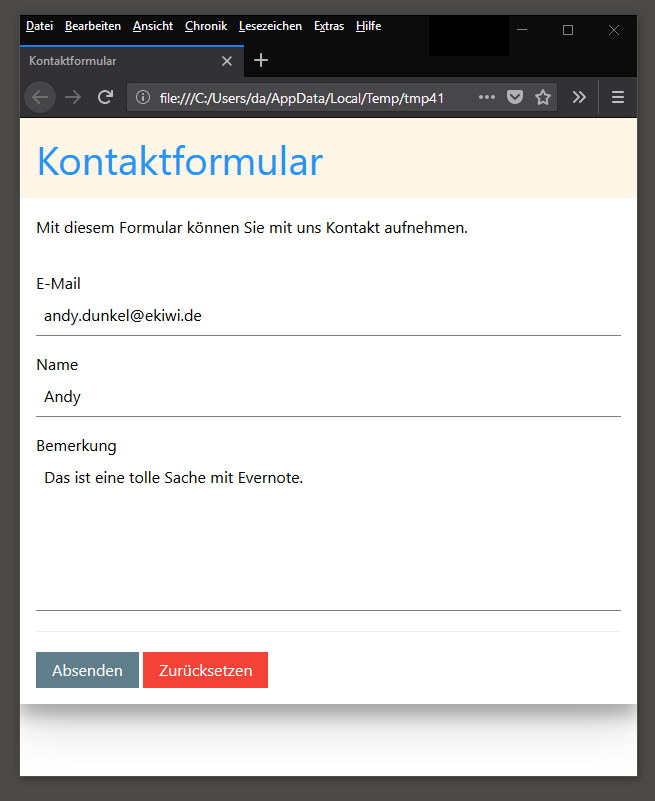
Now we enter our alias address as the recipient. For example, we set the subject like this:

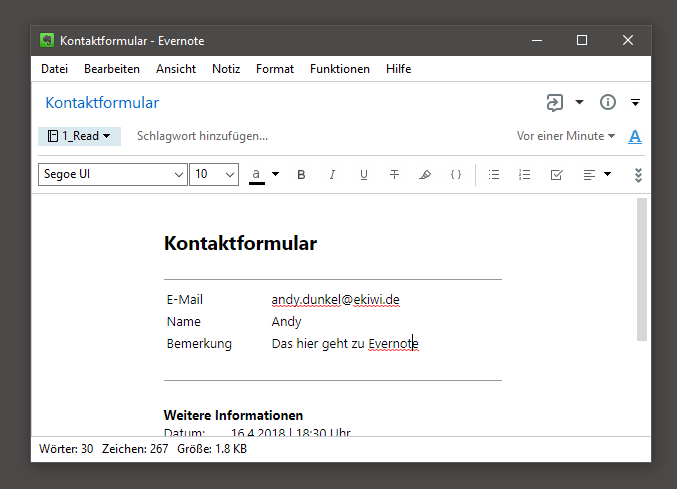
This sorts the e-mail directly into the “1_Read” notebook. If you want, you can also define tags with # in the subject. That’s about it. Let’s test the form:

If everything worked out, the form will appear in Evernote and the correct notebook after a short time: