Formulare unabhängig von externen Scripten auf dem eigenen Webspace betreiben.
Formulare vom DA-FormMaker verwenden, je nach Typ, Komponenten, CSS-Dateien und Scripte von Bootstrap, W3.CSS und JQuery. Diese Komponenten werden normalerweise einfach aus dem Internet von einem CDN (Content Delivery Network) geladen. Wer komplett unabhängig sein möchte, der kann diese Dateien auch auf seinen eigenen Webspace installieren und nutzen.
Hinweis: Die Anleitung funktioniert analog auch in DA-BestellFormular.
Videoanleitung
Anleitung
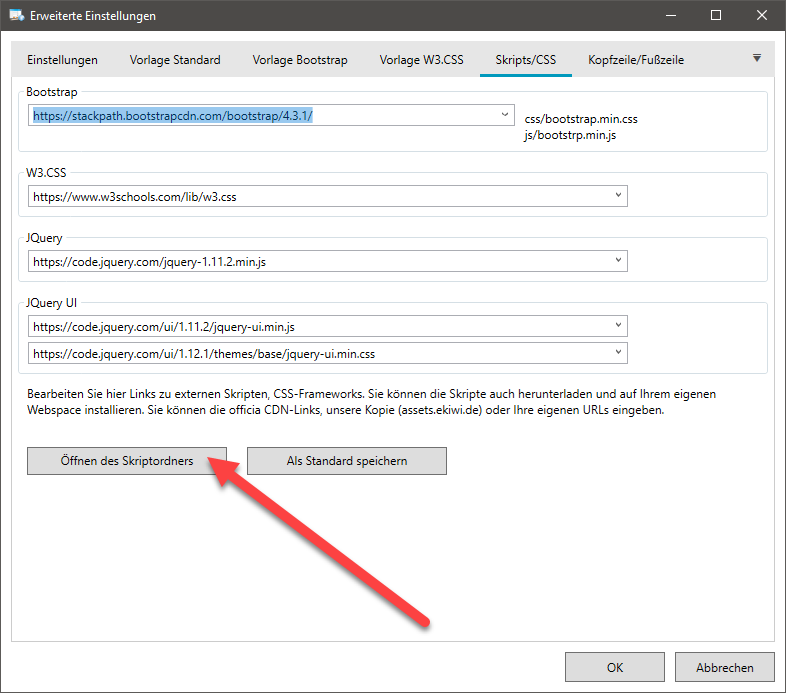
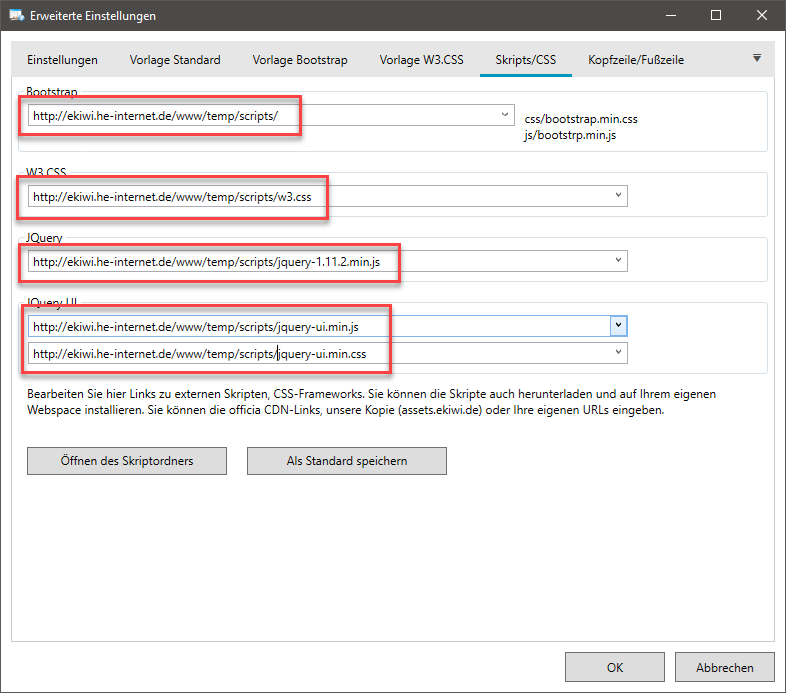
Alle Scripte werden mit dem DA-FormMaker mitgeliefert. Das Scriptverzeichnis lässt sich in den “Erweiterten Einstellungen” öffnen. Klicken Sie hierzu auf Skripts/CSS. In diesem Dialog können wir die Links zu unseren Scripten festlegen. Hier klicken wir auf “Öffnen des Skriptordners”.

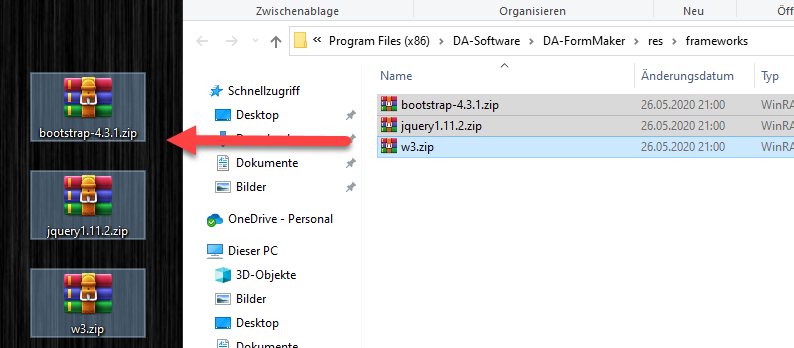
Es öffnet sich ein Explorer-Fenster, welches die verschiedenen Scripte als ZIP-Datei enthält. Diese können wir beispielsweise auf den Desktop kopieren.

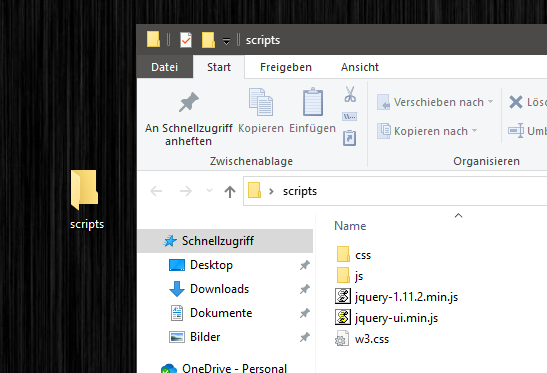
Anschließend entpacken wir die ZIP-Archive, ich verwende hierzu den Ordner “scripts” in welchen wir alle Scripte entpacken.

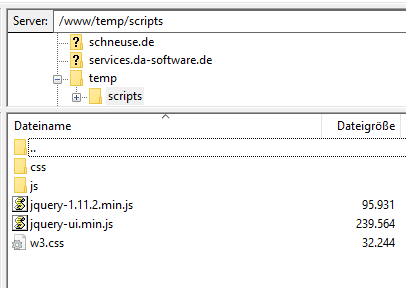
Nun laden wir den Ordner auf unseren Webspace.

Nun gehen wir wieder in unser Formular und passen die URLs entsprechend an, so dass diese auf den “scripts”-Ordner auf unseren Webspace zeigen. Bei Bootstrap genügt der Pfad, bei den anderen geben wir die URL inklusive Dateinamen an.

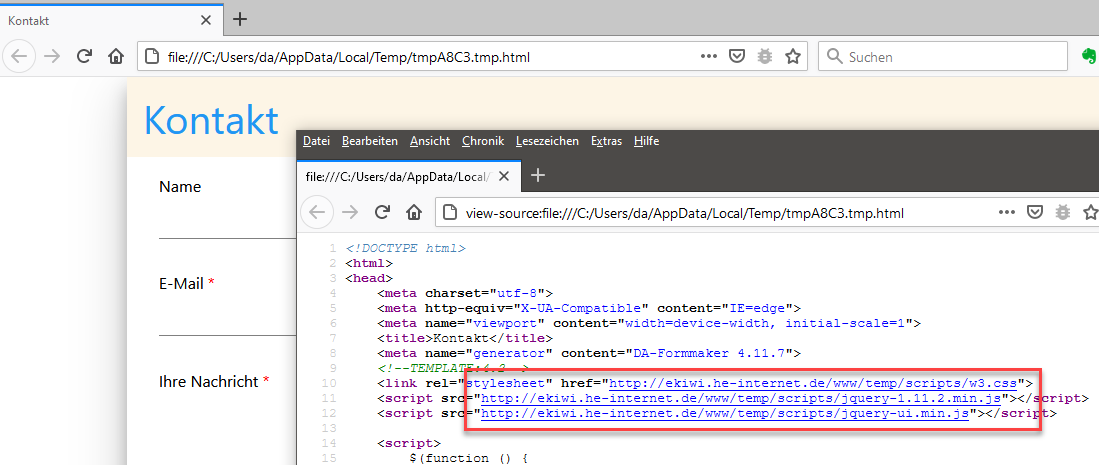
Fertig! Nun testen wir das Formular, passt alles, wird das Formular richtig angezeigt. Ein Blick in den Quelltext verrät, dass wir nun auf die Scriptdateien unseres Webspaces verweisen.