Was ist ein Kontaktformular?
Über ein Kontaktformular kann der Besucher einer Internetseite Kontakt zum Betreiber/Inhaber der Webseite aufnehmen. Das Kontaktformular erleichtert damit die Kontaktaufnahme, weil die Anfrage oder Nachricht direkt über die Internetseite verfasst und abgesendet werden kann, ohne dass man den Umweg über eine E-Mail nehmen muss. Aus diesem Grund sollte jede Webseite diese Möglichkeit der Kontaktaufnahme bieten.
Aufbau eines Kontaktformular
Es gibt sicherlich viele verschiedene Anforderungen an ein Kontaktformular abhängig davon welche Dienstleistung man auf seiner Webseite anbietet bzw. allgemein welche Inhalte man auf der Homepage für die Besucher bereithält und welcher Informationsaustausch somit erforderlich ist.
Die folgenden Grundelemente bzw. Formularfelder sollten aber immer Bestandteil eines Kontaktformulars sein:
- Name
- Nachricht
Namen-Feld
Das Formularfeld für den Namen ist zwar nicht zwingend ein Pflichtfeld in einem Kontaktformular; man sollte aber immer dem Benutzer die Möglichkeit bieten, dass er seinen Namen hinterlässt. So kann man, wenn man das Antwortschreiben verfasst, die anfragende Person direkt Ansprechen und, sofern aus dem Namen ableitbar, auch mit der geschlechtsspezifischen Anrede (Herr/Frau) versehen.
E-Mail Feld
Das Formularfeld für die E-Mail ist ein Pflichtfeld im Kontaktformular, denn nur so kann den Anfragenden auch per E-Mail antworten. Handelt es sich nur um ein Kontaktformular für eine Rückruf-Anfrage, dann ist das E-Mail Feld natürlich kein Pflichtfeld.
Für das E-Mail Feld sollte man außerdem noch eine Überprüfung einbauen, ob es sich um eine E-Mail Adresse handelt. Denn schnell ist ein Tippfehler unterlaufen und das Antwortschreiben verläuft ins Leere. Im einfachsten Fall überprüft man, ob das @-Zeichen enthalten ist. Besser ist es aber die gesamte Syntax zu prüfen, also ob sich zum Beispiel Zeichen vor dem @-Zeichen befinden und ob hinter dem @-Zeichen die Syntax für den Domain-Part enthalten ist. Das kann man zum Beispiel über entsprechende Regex-Ausdrücke machen.
Nachrichten-Feld
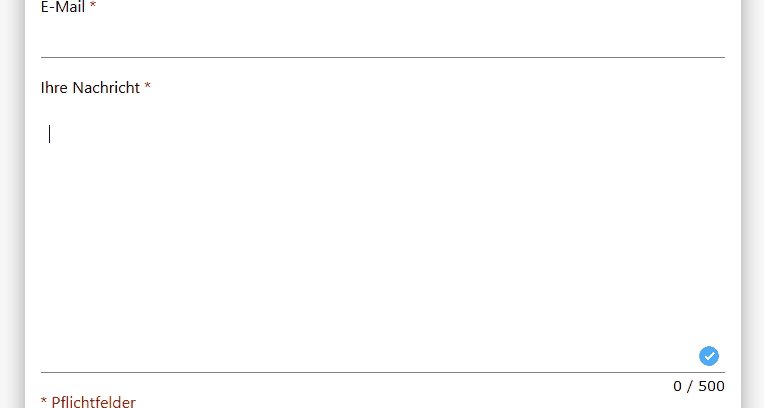
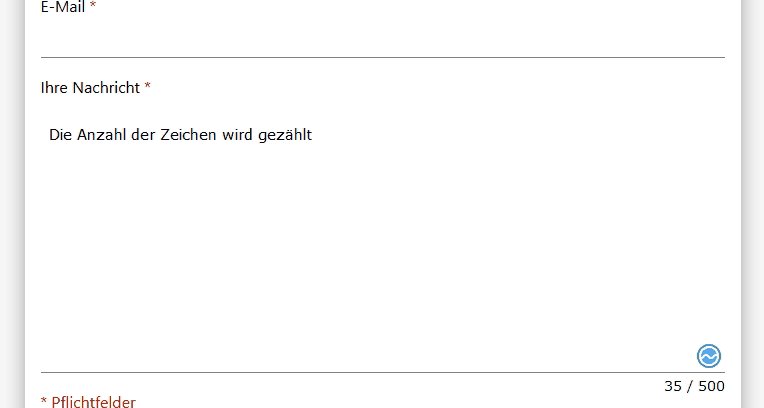
Auch dieses Formularfeld ist quasi ein Pflichtfeld damit der Benutzer des Kontaktformulars seine Nachricht oder Fragen hinterlassen kann. Manchmal ist es sinnvoll die Anzahl der Zeichen für das Nachrichten-Feld zu begrenzen und entsprechend zu visualisieren, damit keine Romane verfasst werden oder der Duden reinkopiert wird.

Kontaktformular erstellen
Es handelt sich also im einfachsten Fall um drei einfache Formularfelder. Man kann sich natürlich hinsetzen und ein solches Formular mit HTML selber zusammenstellen. Spätestens aber bei der Überprüfung von Pflichtfelder und Überprüfungen auf richtige Eingabe, wie bei der E-Mail Adresse, wird es sehr aufwendig. Deswegen verwendet man besser einen Formular-Generator, wie den DA-FormMaker. In wenigen Schritten hat man über den Formular-Assistenten ein fertiges Kontaktformular erstellt, welches bereit für den Upload ist. Schnelle Zeitgenossen benötigen dafür weniger als 5 Minuten.
Hierzu wählt man sich aus den vorhandenen Vorlagen die Vorlage für das Kontaktformular aus. Darüberhinaus gibt es noch die Möglichkeit sich ein Formular zu erstellen für Terminanfragen, Reservierungsanfragen oder für Buchungsanfragen.

Im nächsten Schritt kann man sich ein passendes Design auswählen. Zur Verfügung stehen hier das W3.CSS-Design, Bootstrap-Design oder das klassische Design. Im Vorschau-Fenster rechts sieht man dann auch gleich wie das Design prinzipiell aussieht.

Im dritten und vorletzten Schritt nimmt man nun noch ein paar Grundeinstellungen vor und ist danach schon fast fertig. Hier werden die Empfänger-Adresse eingetragen. Dorthin werden die Daten des Formulars per E-Mail gesendet nachdem auf “Senden” geklickt wird. Dieser E-Mail kann man hier auch noch einen bestimmten Betreff vergeben. Außerdem kann man noch einen individuellen Text eingeben, welcher vor dem Formularfeldern erscheint.

Im letzten Schritt hat man die Möglichkeit sich das Formular als Vorschau anzusehen, das Formular zu exportieren oder weiter zu bearbeiten und seinen individuellen Anforderungen entsprechend anzupassen.

Das nachfolgende Bild zeigt ein beispielhaft generiertes Kontaktformular. Dieses ist responsiv, passt sich also automatisch an die Bildformate von Desktop, Smartphone und Tablet an. Das hier dargestellte Kontaktformular wurde im W3.CSS Design erstellt.









7 Kommentare