Standardmäßig werden Formularfelder, wie input, textarea oder checkboxes eines Online-Formulars mit rechteckigen Kanten und einer schmalen Rahmenbreite dargestellt. Ein solches Standardformular kann man nachfolgend als Beispiel sehen.

Etwas moderner und interessanter, inbesondere auch bei der Darstellung auf Mobilgeräten, erscheinen Formularfelder mit runden bzw. abgerundeten Ecken. Dass dieses Desgin-Feature vielfach eingesetzt wird, sieht man bereits an vielen Internetformularen.

Online-Formularfeld Rahmenradius anpassen
Konfigurieren kann man die abgerundeten Ecken ganz einfach mit der CSS-Eigenschaft border-radius. Die nachfolgenden Code-Beispiele zeigen die direkte Anwendung auf ein Input-Feld vom Typ text.
Man kann die Einstellung für den Rahmenradius direkt für jedes Formularfeld einzeln angeben, wie im nachfolgenden Code-Beispiel.
<input type="text" name="surname" id="surname" style="border-radius: 5px;"/>Man kann es aber auch als CSS-Style entweder in einer eigenen CSS-Datei oder im Header der HTML-Datei einbinden:
<head>
<style type="text/css">
input, textarea {
border-radius:5px;
}
</style>
</head>
<body>
<form action="send.html" id="contact">
<label for="vorname">Vorname</label>
<input type="text" name="vorname" id="vorname"/><br>
<label for="surname">Nachname</label>
<input type="text" name="surname" id="surname" /><br>
<button type="reset">Zurücksetzen</button>
<button type="submit">Absenden</button>
</form>
Eine weitere Variante das CSS einzubinden, ist die Erstellung einer eigenen CSS-Klasse. So kann man, dann wieder für verschiedene Formularfelder auch verschiedenen CSS-Klassen und damit Designeigenschaften definieren.
<head>
<style type="text/css">
.myborders {
border-radius:5px;
}
</style>
</head>
<body>
<form action="send.html" id="contact">
<label for="vorname">Vorname</label>
<input class="myborders" type="text" name="vorname" id="vorname"/><br>
<label for="surname">Nachname</label>
<input type="text" name="surname" id="surname" /><br>
<button type="reset">Zurücksetzen</button>
<button type="submit">Absenden</button>
</form>HTML-Formularfeld Rahmenradius entfernen
Naja, eigentlich trivial: Will man wieder eckige Kanten haben, dann setzt man einfach die CSS-Eigenschaft border-radius:0px oder man entfernt diese Eigenschaft gänzlich.
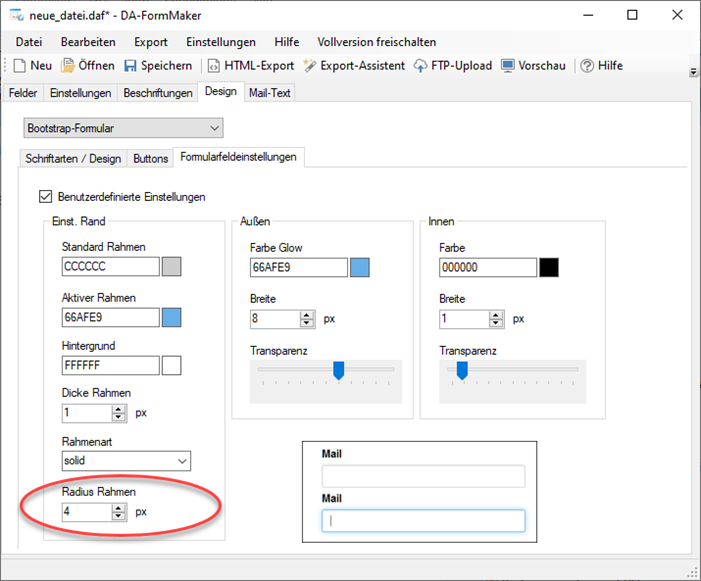
Radius von Formularfeldern im Formulareditor ändern
Das ist natürlich eine Eigenschaft unter vielen, die man an einem solchen Webformular konfigurieren kann. Möchte man das alles von Hand machen, hat man zwar alle Freiheiten, es kann aber auch schnell viel Zeit ins Land gehen. Erstellt man das Online-Formular mit einem passenden Editor, kann man den Radius des Rahmens mit einem Klick konfigurieren.









Ein Kommentar