Nachdem wir uns vor kurzem angeschaut haben, wie man das aktuelle Datum in ein HTML-Formular, mit Java-Script, eintragen können, schauen wir uns heute das gleiche mit der Zeit an.
Die Vorgehensweise ist ähnlich, mit dem folgenden Code können wir das Feld mit dem Namen, bzw. ID, “Zeit” mit der aktuellen Zeit vorbelegen:
<script type="text/javascript">
var today = new Date();
var time = ('0' + today.getHours()).slice(-2) + ":"
+ ('0' + today.getMinutes()).slice(-2) + ":"
+ ('0' + today.getSeconds()).slice(-2);
document.getElementById("Zeit").value = time;
</script>
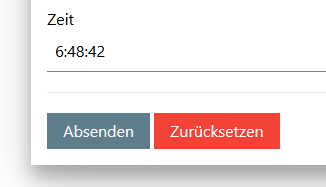
Die Ausgabe sieht so aus:

Will man keine Sekunden, dann ergibt sich folgende Änderung:
<script type="text/javascript">
var today = new Date();
var time = ('0' + today.getHours()).slice(-2) + ":"
+ ('0' + today.getMinutes()).slice(-2) + ":";
document.getElementById("Zeit").value = time;
</script>
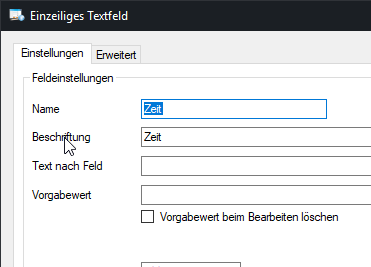
Im DA-FormMaker lässt sich das leicht umsetzen. Dazu legt man ein Textfeld mit dem Namen “Zeit” an. Man kann es natürlich auch anders benennen, dann muss man den Code entsprechend anpassen und den Namen in der Zeile anpassen:
document.getElementById("Zeit")

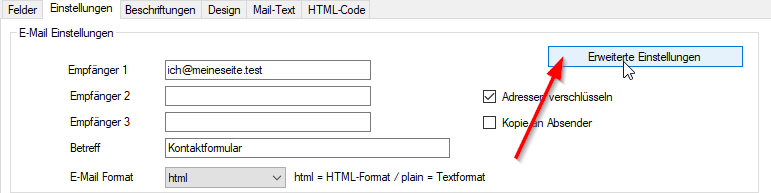
Anschließend gehen wir in die “Erweiterten Einstellungen”:

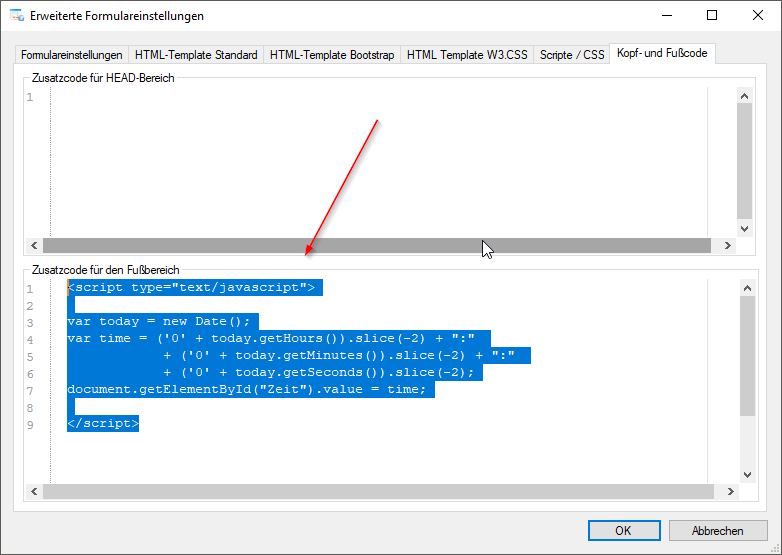
Den Code fügen wir nun als Fußcode ein:

Das war es auch schon. Der Code wird nun beim Export automatisch mit ins Formular eingefügt.