Im heutigen Tutorial zeige ich, wie man PLZ und Ort in einem DA-FormMaker Formular autovervollständigen kann. Dies funktioniert prinzipiell auch mit Formularen, welche nicht mit dem DA-FormMaker erstellt worden sind. Der Code basiert auf einen Blog Post vom Bloggerschmidt.
Starten wir mit unserem Formular. Hier haben wir zwei Felder angelegt:

Trägt der Benutzer etwas in das Feld PLZ ein, soll automatisch der richtige Ort ermittelt werden und in Ort eingetragen werden. Hierfür benötigen wir den folgenden jQuery Code:
<script>
$('#PLZ').bind('keyup change', function (e) {
if ($(this).val().length > 4) {
var ort = $('#Ort');
$.getJSON('https://secure.geonames.org/postalCodeLookupJSON?&country=DE&callback=?', { postalcode: this.value }, function (response) {
if (response && response.postalcodes.length && response.postalcodes[0].placeName) {
ort.val(response.postalcodes[0].placeName);
}
})
} else {
$('#Ort').val('');
}
});
</script>
Der Code überwacht die Eingabe im Feld PLZ. Sind 5 Stellen eingetragen, wird der Ort vom Online-Dienst http://www.geonames.org abgefragt und in das “Ort” Feld eingetragen. Der Parameter “country=DE” legt Orte aus Deutschland fest. Für andere Länder muss das entsprechend angepasst werden. Im Gegensatz zum Original-Beispiel verwenden wir hier eine https:// URL, ansonsten würde es für Formulare mit Verschlüsselung nicht funktionieren.
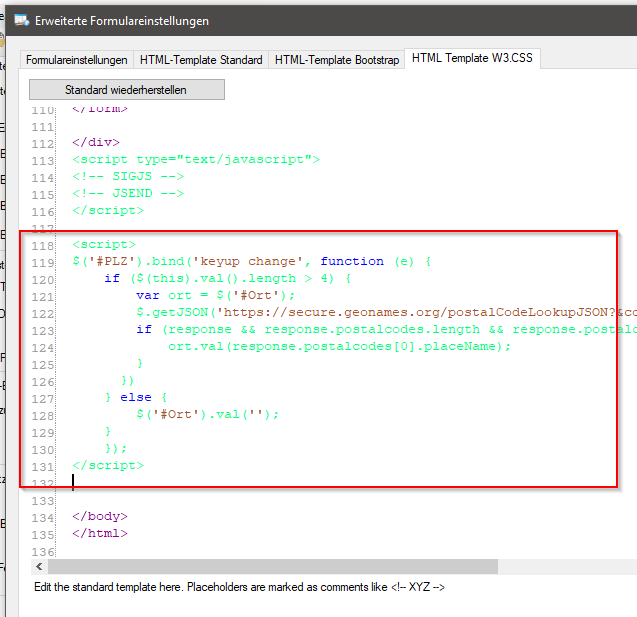
Der Code wird nun noch in die Vorlage eingefügt, so dass er beim Export in das Formular eingefügt wird. Dazu gehen wir in den Einstellungen -> Erweiterten Einstellungen und bearbeiten unser Template. Den Code fügen wir am Ende vor dem Body-Tag ein:

Das wars. Nun exportieren wir das Formular und testen es.
Wer sein Formular nicht mit dem DA-FormMaker angelegt hat, fügt den Code ebenfalls analog am Ende seiner HTML-Datei ein. Sofern die Felder eine andere ID haben, muss dies noch angepasst werden.
Update: Benutzername für Nutzung des Dienstes
Inzwischen lässt sich der Dienst nur nach Anmeldung und Freischaltung nutzen. Registrieren Sie einen Account auf Geonames.org.
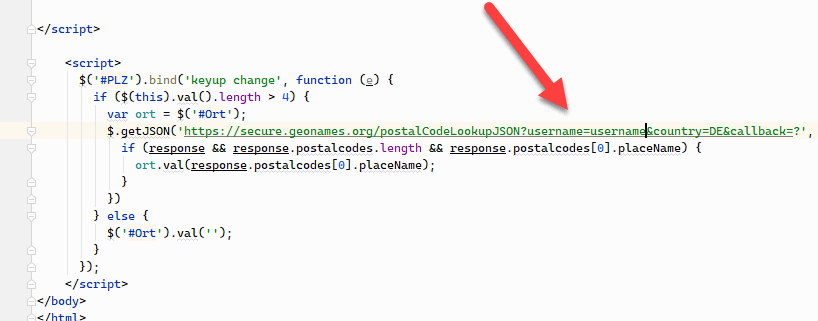
Anschließend tragen Sie den Benutzernamen mit in die URL bzw. den Aufruf ein:

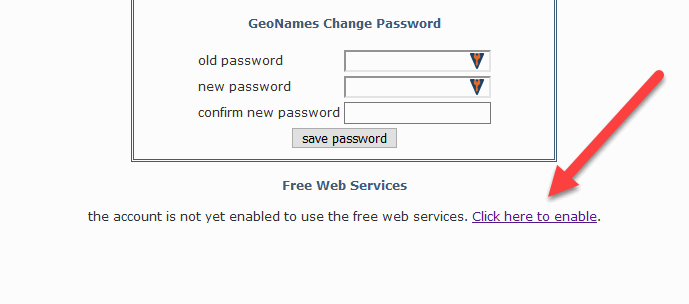
Neben der Registrierung muss der Account auch noch aktiviert werden. Dies kann nach der Registrierung unter folgender URL durchgeführt werden:
http://www.geonames.org/manageaccount

Anschließend funktioniert das Script wieder.
Update 2023
Wer Probleme hat, das Script zum Laufen zu bekommen, hier gibt es eine Variante, welche das Script lokal auf dem Server laufen lässt:
https://da-software.net/wp-custom/blog/2023/plz.zip
Aktualisierte Dateien gibt es beim Anbieter zum Download:








Eine Frage: kann ich das auch innerhalb von WordPress realisieren, d.h. ein Formular erstellen und via iFrame oder Code ausgeben lassen. Aber wie kommt der Code an die GeoDaten?
Hallo, für WordPress haben wir hier eine Anleitung erstellt: https://faq.da-software.de/Einbau_in_die_Homepage/Wordpress/index.html
Bei Fragen oder Problemen einfach bei mir melden.
Gruß
Andy
Ist es auch möglich eine Abfrage anhand mehrere Länder zu tätigen
Vermutlich schon, wenn es die passende Datenquelle gibt für die Länder. Muss halt in Java-Script programmiert werden.
Hallo,
ich hab das Formular so wie es war unverändert auf meinem Webserver (1&1) installiert, jedoch funktioniert das automatische Auslesen des Orts aufgrund der PLZ nicht. Gibt es irgendwelche bestimmten Systemanforderungen, die das Script benötigt?
Danke und Grüße
Anscheinend muss bei der Übergabe jetzt ein Benutzername mit übergeben werden und der Zugriff ist nicht mehr ohne möglich:
Vielen Dank für die Rückmeldung bzgl. der Übergabe des Usernamens. Ich hab dort einen Account angelegt, jedoch hab ich nirgends Informationen gefunden, wie ich den Usernamen bei einer Abfrage mit dem o.g. Script übermitteln könnte. Können Sie mir in Bezug auf Ihr Script helfen?
Hallo,
ich habe mir die Sache nun auch mal angeschaut und den Artikel erweitert. Wichtig ist noch, dass der Username aktiviert wird, in die Falle bin ich geraten. Interessant finde ich ja, dass der Username öffentlich sichtbar ist, d.h. jemand anderes kann den dann ja kopieren und verwenden und damit das kostenlose Limit aufbrauchen.
Gruß
Andy
Hallo,
bei dem Hinweis unter dem Link:
https://da-software.net/2018/03/stadt-und-ort-in-formular-mit-plz-autovervollstaendigen/
funktionert das Script leider nicht mehr.
Es muss anstelle
$.getJSON(‘https://secure.geonames.org/postalCodeLookupJSON?username=username&country=DE&callback=?’, { postalcode: this.value }, function (response) {
Es muss ersatzweise irgend etwas mit API verwendet werden. Etwa so:
$.getJSON(‘https://api.geonames.org/postalCodeLookupJSON?username=username&country=DE&callback=?’, { postalcode: this.value }, function (response)
Anmerkung: der reale username wurde duch username ersetzt.
Hat jemand ein funktionsfähiges Script bzw. Tipps und Hinweise hierzu?
Besten Dank vorab.
Martin
Hallo Martin,
ich habe es mir mal angeschaut und auch nicht mehr zum Laufen gebracht. Aber man kann von der Seite die Datendatei herunterladen. Ich habe daraus mal ein lokal laufendes Script gemacht. Es gibt eine PHP-Datei, welche die PLZ in der Datei nachschlägt.
Ich müsste den Artikel entsprechend anpassen, aber hier gibt es die Version:
https://acapio.de/temp/plz.zip
Vorteil ist, dass Du das komplett auf dem eigenen Server laufen lassen kannst. Gefällt mir persönlich besser.
Gruß
Andy